2021-07 TIL
📅 2021. 07. 04
2021-07-04
const는 사실 수정할 수 있다
const는 수정할 수 없다며.. 왜 수정이 되는거지? 명세를 찾아보면 다음과 같다.
const는 재선언, 재할당이 안된다.
하지만 재선언, 재할당이 아니라, y.push(1);는 y가 가르키고 있는 []의 reference에 1이라는 값을 추가하는 것 뿐이다.
즉, const로 선언하였더라도 재선언과 재할당만 아니면 수정이 가능하다.
2021-07-09
패키지 설치툴 yarn 강요하기
package.json의 engines부분에 위와 같이 작성하면 npm install 실행시 ‘please-use-yarn‘ 이라는 에러를 출력하게 만들 수 있다.
2021-07-13
Next.js 프로젝트 절대 경로 설정하기
루트 폴더에 아래 파일을 생성하면 로컬 모듈을 불러올 때 절대 경로로 불러올 수 있다.
예제
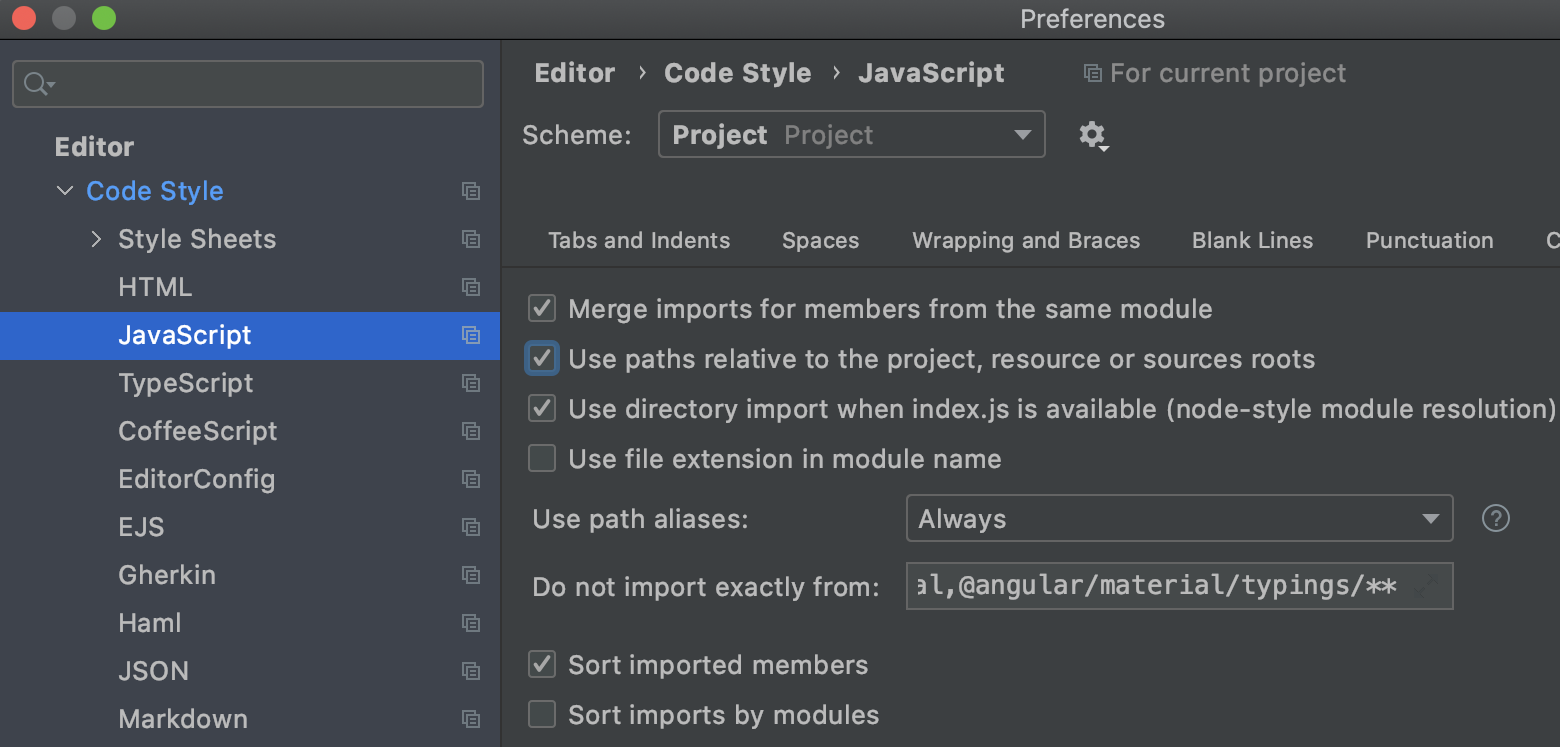
WebStorm에서 절대 경로 import 설정하기
Preferences/Settings | Editor | Code Style | JavaScript에 들어가서 Use paths relative to the project, resource or sources root을 활성화한다.

이렇게 설정해두면 autoImport 할 때도 절대 경로로 불러오고, 상대 경로로 불러온 라인이 있으면 절대 경로로 짧게 바꿀수 있다고 제안해준다.
2021-07-29
Gitkraken에서 husky pre-commit 활성화하기
보통은 .git/hooks폴더에 pre-commit hook이 저장되는데, husky v5버전 부터는 hook이 저장되는 위치를 지정하는 core.hookspath라는 기능을 사용하는 메커니즘으로 바뀌게 되었다. Gitkraken은 root 폴더에서 hook을 찾기 때문에 commit을 해도 hook이 실행되지 않는 문제가 있다. 해결방법은 package.json의 스크립트를 다음과 같이 수정하면 된다.
husky 폴더의 훅을 루트 폴더에 복사해서 Gitkraken이 훅을 인식하게 만드는 것이다.

